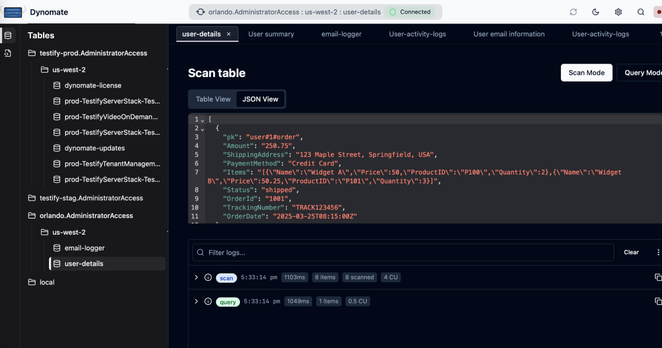
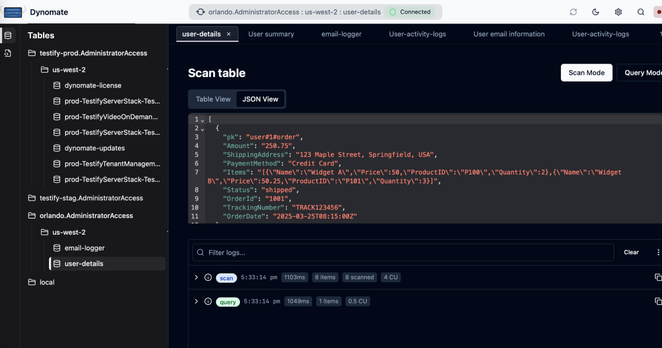
Dynomate– Fast, Git-Friendly DynamoDB GUI Client (Dynobase Alternative)

Dynomate– Fast, Git-Friendly DynamoDB GUI Client (Dynobase Alternative)

Trillium was a user interface design environment for simulating and experimenting with interfaces for simple machines. Developed at Xerox PARC in Interlisp-D, Trillium was used also for fast prototyping and testing of interfaces for Xerox copiers and printers.
An overview of Trillium:
Thinking of NEXTSTEP this morning...I'd guess many aren't aware of the unusual color display arrangement.
The NeXTstation, which was the first "affordable" color solution for NEXTSTEP, has a 16-bit framebuffer, but instead of rendering the desktop in 65,536 colors (as per Windows or Mac hardware, say), it rendered in 12-bit color with 4-bits of alpha channel (transparency).
That means it had a palette of 4096 colors, with all colors available at once on the display (not like, say, the Amiga or Apple IIgs with a 4096 color palette, but video modes with a small subset of those colors available (yes, yes, HAM mode excluded). Additionally, anything on the screen had 16 levels of opacity available.
It's interesting to see in person, on the actual hardware (especially on a good LCD display). With dithering, it looks very close to 24-bit truecolor.
(The NeXT Dimension color board for the Cube allowed 24-bit color with 8-bits alpha, but that was not so frequently used -- less so than most NeXT hardware even...)
But that's not nearly the weirdest that NEXTSTEP-capable hardware got, when it came to color video display...
@bitnacht Good point, re: the busy bee.
As for the spinning disc (or "beachball"), it got its start in NEXTSTEP as a greyscale spinning magneto-optical disc rendering indicating the system is busy / data is loading, which was seen quite often on the early NeXT Cube, as it came with no HD but only an MO drive, and it used that drive for _swap_, if you can imagine...
That spinning disc became color when NEXTSTEP gained a color display on later hardware, and from there it evolved into the spinning "beachball" we know today (macOS being structurally based upon and evolved from NEXTSTEP/OPENSTEP).
EDIT: Oh, I think I misread - you are talking about the busy mouse pointer icon in Windows, I think. I'm not sure of its specific history. Apologies.
In all my years of cutting and pasting, Microsoft's assumptions about what I'm trying to select have never been correct. Ever.
It's always a fight!
️ Slint: 4 librerie per GUI #embedded a confronto
️
@lucaotta, nei suoi articoli, sta portando avanti un confronto tra librerie per #GUI embedded.
Oggi ci parla di #Slint, una libreria moderna, che pone notevole accento sulla facilità di sviluppo e sul tooling, e con termini di licenza accessibili.
Leggi il blog post: https://bit.ly/3wZe16v

A drag and drop #GUI builder for #Python. Early days, currently only supports TKInter and is a bit limited. But it does export working Python code. Worth watching to see how this project matures.
PyUI Builder:
* https://pyuibuilder.com/
* https://github.com/PaulleDemon/PyUIBuilder
Dear #Microsoft , your #MSWindows #GUI insists on having window borders measuring 1px wide, which we get to grab to resize the windows. With a mouse that seems easy. Try again using a touch pad when cold and shivering, or tired, or in a dusty machine mill with a trembling floor. Don't even get me started on people suffering central tremors, cerebral palsy, or other physical limitations.
#usability #accessibility
I just made an Erlang GUI "Hello World" in a Fedora 41 Toolbox.
$ toolbox create erlang
$ toolbox enter erlang
$ sudo dnf install erlang
$ erl -smp
1> wx:new().
{wx_ref,0,wx,[]}
2> M = wxMessageDialog:new(wx:null(), "Hello World").
{wx_ref,35,wxMessageDialog,[]}
3> wxMessageDialog:showModal(M).
Thanks to:
https://arifishaq.wordpress.com/wp-content/uploads/2017/12/wxerlang-getting-started.pdf
Tauri (a #Rust-based cross-platform #GUI library using a browser as the display surface) has come a long way in the last year. But I think the best new (coming soon?) feature enables an embedded instance of Verso (a Rust-based browser).
> Experimental Tauri Verso Integration. https://v2.tauri.app/blog/tauri-verso-integration/
I am annoyed at my code right now. It shouldn’t be this hard to write a plugin system in #Rust
I am using #GTK4 subclassing for the #GUI and now, would like to setup plugin system which will host optional functionality.
I am (once again) working on a test editor for learning purposes and it doesn’t want to work.
Repórter Retro 112
https://retropolis.com.br/2025/03/29/reporter-retro-112/
#ReprterRetro #6502 #68030 #ActionRetro #Actor #Anos60 #ApolloComputer #Apple #AppleIIc #Arcade #ArnaudDeKlerk #Assembler #Assembly #AtariSt #BASIC #Bruxaria #bug #CasualRetroGamer #CGA #ChandlerKlser #CoCo3 #CoCoBASIC #CodeWithHuw #ColecoAdam #Commodore64 #DavesGarage #Delphi #Demo #demoscene #DougBrown #EditorDeTexto #emulao #erros #filehunter #GEM #GUI #Gypsy #HarwellCADET #KevinMitnick #Librascope #Macintosh #M
Carl Svensson on why desktop user interfaces haven't evolved much:
"To me, trying to reinvent the desktop experience feels a bit like complaining about steering wheels in cars."
i've been using relm4 for a while and i'm really happy with it. i love the #elm architecture - your app's state is a struct (or object), your user interface is rendered by a function that takes your state and returns a tree of widgets (or similar), widgets emit messages, messages modify state. i find it so much cleaner and easier to wrap my head around than traditional imperative methods or MVVM.
what are some other nice cross-platform #desktop app frameworks that use this architecture? i'm mainly familiar with #relm4 and #iced in #rust. 
What do you think about the idea
, to have (context specific) link in each GUI dialog redirecting to the opportunity to modify the current
translation or report problems?
GUI won't load and I don't want to be stuck using the CLI #commandline #gui #windowssubsystemforlinux
You struggle mastering new tools (#docker, #ssh ...)
because your first reflex is to put an extra layer between you and them.
Don't fall for the graphical interface #GUI trap.
It may be convenient first but will ultimately deprive you from a deeper understanding that leads to efficiency.
- Open the #terminal.
- Play with the command line.
- Keep useful commands in history (@atuin)
- ReUse them whenever you need
- Put most repeated commands in a script AUTOMATE!!
#Python #GUI devs:
I am looking to create a diagramming tool for UML-like diagrams. I have looked at Gaphor, which is good, but its underlying architecture is too complex for my brain and use case.
I want to work in Python, and keep dependencies to a minimum.
#QT seems to be a way to go, with a reasonable community.
Any other suggestions? Or tools like gaphor?
(Boosts welcome)