#Design #Launches
Symbl · A collection of symbols for designers and developers https://ilo.im/162va3
_____
#Symbols #Figma #ProductDesign #UiDesign #VisualDesign #WebDesign #Development #WebDev #Frontend #HTML
#Design #Launches
Symbl · A collection of symbols for designers and developers https://ilo.im/162va3
_____
#Symbols #Figma #ProductDesign #UiDesign #VisualDesign #WebDesign #Development #WebDev #Frontend #HTML
#Design #Examples
From real to digital · How UI components are inspired by real-world objects https://ilo.im/162y07
_____
#UI #Components #Interactivity #DesignSystem #ProductDesign #UxDesign #UiDesign #WebDesign #Inspiration
#Design #Analyses
The fallacy of optical alignment · “You don’t have to nudge, you can measure instead.” https://ilo.im/1630q4
_____
#Alignment #Measurement #PixelPushing #VisualDesign #ProductDesign #UiDesign #WebDesign
#Design #Cheatsheets
A visual overview of 70+ UX metrics · The many ways to measure user experience https://ilo.im/162znj
_____
#InfoGraphic #Taxonomy #UX #Metrics #ProductDesign #UxDesign #UiDesign #WebDesign #Collection
Using #Blender to model a shell, starting from a 3D scan of an ancient rattle. #Archaeology, #Design, #DigitalLuthiery! #3DModeling #B3D #UXDesign #UIDesign #MusicalInstrument #3DArt #GameAssets #CGI #ArtifactRestoration #TechInArt #floss #opensource
#Design #Guides
Making the move to UI3 · Figma’s transition to a redesigned user interface https://ilo.im/162zdy
_____
#Figma #UI #DesignTool #ProductDesign #UxDesign #UiDesign #WebDesign #Development #WebDev #Frontend

#Design #Announcements
Making the move to UI3 · Figma’s transition to a redesigned user interface https://ilo.im/162zdy
_____
#Figma #Redesign #UI #AI #DesignTool #ProductDesign #UxDesign #UiDesign #WebDesign
#Design #Approaches
Design handoff is broken · Beyond the limitations of traditional design handoff https://ilo.im/162we4
_____
#Handoff #Communication #Collaboration #Figma #ProductDesign #UiDesign #WebDesign #Development #WebDev #Frontend

Elin showcases her work on UI for the tile HP #UI #UIDesign #foryou #IndieGame #indiedev #IndieGameStudio #tutorial
#Design #Debates
AI is the future of accessibility · “Let’s treat AI not as a threat, but as a tool we must shape.” https://ilo.im/162y0q
_____
#AI #Accessibility #ProductDesign #UxDesign #UiDesign #WebDesign #Development #WebDev #Frontend
#Design #Challenges
Simplification takes courage · “Simplicity isn’t the absence of complexity, but rather complexity resolved.” https://ilo.im/162y5c
_____
#Decisions #Clarity #Simplicity #Complexity #ProductDesign #UxDesign #UiDesign #WebDesign
#Design #Collections
Triple Threat SVG icons · A set of icons in 3 states (normal, hover, and selected) https://ilo.im/162xku
_____
#Icons #SVG #PNG #CSS #DataURI #UiDesign #WebDesign #Development #WebDev #Frontend
#Development #Mindsets
Everyone’s a geek about something · If you are a geek, you are in good company https://ilo.im/162x6q
_____
#Geeks #Interests #Passions #Personality #Design #UiDesign #WebDesign #WebDev #Frontend #Backend
#Design #Cheatsheets
“Can you simplify this?” · Ways to streamline too much information https://ilo.im/162vac
______
#Simplification #Information #Copy #Form #Content #ProductDesign #UxDesign #UiDesign #VisualDesign #WebDesign
#Design #Announcements
Penpot’s pricing · The present and future pricing of the Figma alternative https://ilo.im/162v3i
_____
#Penpot #DesignTool #Design #ProductDesign #UxDesign #UiDesign #WebDesign #Development #WebDev #Frontend
Design is a balance between consistency and distinctiveness.
#Design #Debates
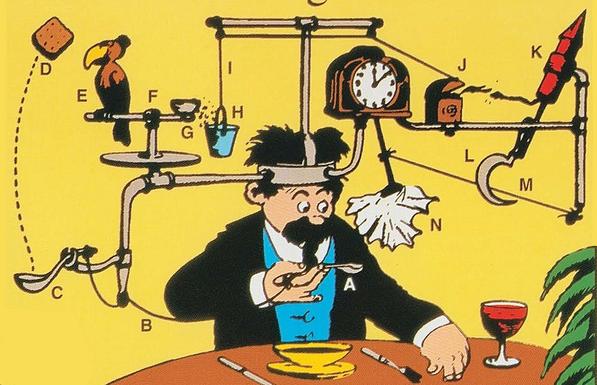
Figma’s not a design tool · “It’s a Rube Goldberg machine for avoiding code.” https://ilo.im/162u8p
_____
#Figma #NoCode #DesignTool #ProductDesign #UxDesign #UiDesign #WebDesign #Development #WebDev #Frontend

#Design #Explainers
F-shaped reading · Often applies to content pages on the web https://ilo.im/162ort
_____
#EyeTracking #Reading #Skimming #Content #Layout #Website #ProductDesign #UiDesign #WebDesign
#Design #Collections
somepx · An excellent set of handcrafted pixel fonts https://ilo.im/1623ys
_____
#Font #Typeface #Typography #IndieWeb #ProductDesign #UiDesign #WebDesign #Development #WebDev #Frontend