Recent searches
Search options
#ux
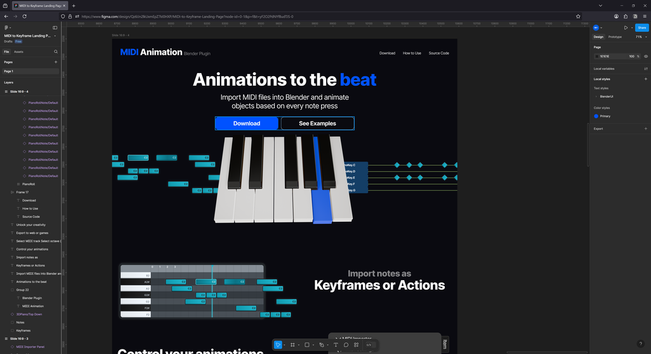
Introducing the New Syncfusion .NET MAUI Toolbar Control.
buff.ly/jsx8bcQ
#dotnetmaui #dotnet #xaml #csharp #mobiledev #ux
Introducing the New .NET MAUI ...
Introducing the New Syncfusion .NET MAUI Toolbar Control.
Live updates without the hassle? Yes, please. With HTMX and Razor Pages, you can sprinkle real-time magic using SSE—no WebSocket setup is required. Check out how to keep your UI fresh and reactive: https://woodruff.dev/real-time-magic-live-updates-with-htmx-and-asp-net-razor-pages/
Manually opening all the accordion menus in the inspect tool because by default opening one closes all the rest and I need to print out all of last year's car payment info. :|
I hate web UIs. I hate the lack of bulk views/edits/etc.
Want snappy UI updates without the JavaScript mess? htmx + Razor Pages lets you swap and target page content like magic. It’s fast, clean, and surprisingly fun. Dive into the latest tricks here: https://woodruff.dev/swapping-and-targeting-like-a-pro-htmx-magic-for-razor-pages/
Intéressante analyse de l'interface utilisateur de #RIPEstat. Résumé du drama : l'ancienne interface marchait très bien et l'outil était très utilisé, quelqu'un a dit « l'interface est vieille, il faut la changer » parce que, c'est bien connu, il faut changer ce qui marche, les utilisateurs ont souvent rejeté la nouvelle interface, il a fallu rétablir l'ancienne et, désormais, le travail d'UX se fait sur l'ancienne (qui change progressivement).
https://labs.ripe.net/author/antonella-de-bellis/unlocking-ux-a-user-centred-journey-for-ripestat/

UX Design leadership has dropped the ball. Plot twist: so has everyone else's. There is no design strategy, because there is no strategy. Fortunately, we have the tools to make our own - here's how. #ux #uxdesign #userresearch #contentdesign

Building interactive HTML forms in Razor Pages doesn't have to be a pain! htmx makes it a breeze with simple, clean enhancements—no need for JavaScript overload. Check out how to make your forms smarter and smoother: https://woodruff.dev/interactive-forms-made-easy-htmx-meets-asp-net-razor-pages/
Most applications (e.g. Firefox) have a feature where if the application crashes, it’ll asks you “Would you like to send the crash report to $companyName?”
What I'd like to know is: Does this really help the project? Is someone actually reading these reports? acting upon them? Are they useful, or is it just there to make us feel better?
It’d be great if someone like @thelinuxEXP @MichaelTunnell could do interviews to get some answers
#software #opensource #UX #firefox #KDE #Apple #JetBrains
I am annoyed by fake progress bars.
I do not ever want to see a progress bar rapidly advance to 90% and then slow to a crawl unless the operation really has progressed and then slowed to a crawl.
If you do not know how much of the operation has been completed and how much remains, then show something other than a f**king progress bar.
And yes, #Mastodon image viewer, I'm talking about you.
That is all. Carry on.
Want to make your Razor Pages pop without drowning in JavaScript? htmx attributes are your secret weapon! From seamless updates to enhanced user interactions, it's all about working smarter, not harder.
https://woodruff.dev/mastering-htmx-attributes-your-toolkit-for-razor-pages-awesomeness/
In this episode, we're joined by Lou Downe, author of Good Services and former director of design for the UK government.
We sat down with Lou and asked—Where is service design going wrong, and are we even doing service design?
Among the topics we touched on were: The complexity of modern services and the complete reliance on infrastructure, as well as the importance of service literacy for leaders.

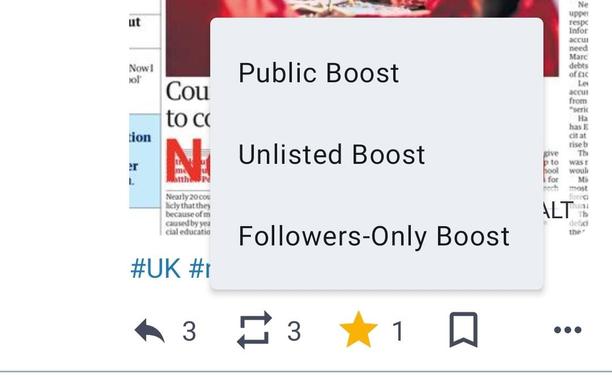
Posts with content warnings and/or blurred media should be able to trend.
There are things that should reach people, but might be triggering to some, and the current setup incentivizes subjecting those individuals to harm in exchange for reach.
Do you agree?
#Design #Cheatsheets
A visual overview of 70+ UX metrics · The many ways to measure user experience https://ilo.im/162znj
_____
#InfoGraphic #Taxonomy #UX #Metrics #ProductDesign #UxDesign #UiDesign #WebDesign #Collection
It's my desire to try to pivot and try to get my own #ux consulting business off the ground, maybe even sell some of my photography and photography services.
And some days I'm all gung-ho about it, and other days, like today, I can't get moving. I can't afford "off” days now.