Recent searches
Search options
#figma
#Design #Launches
Symbl · A collection of symbols for designers and developers https://ilo.im/162va3
_____
#Symbols #Figma #ProductDesign #UiDesign #VisualDesign #WebDesign #Development #WebDev #Frontend #HTML
#Design #Guides
Making the move to UI3 · Figma’s transition to a redesigned user interface https://ilo.im/162zdy
_____
#Figma #UI #DesignTool #ProductDesign #UxDesign #UiDesign #WebDesign #Development #WebDev #Frontend

#Design #Announcements
Making the move to UI3 · Figma’s transition to a redesigned user interface https://ilo.im/162zdy
_____
#Figma #Redesign #UI #AI #DesignTool #ProductDesign #UxDesign #UiDesign #WebDesign
#Design #Approaches
Design handoff is broken · Beyond the limitations of traditional design handoff https://ilo.im/162we4
_____
#Handoff #Communication #Collaboration #Figma #ProductDesign #UiDesign #WebDesign #Development #WebDev #Frontend

#Design #Debates
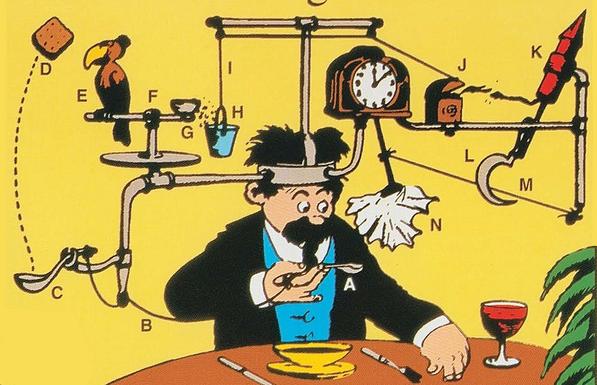
Figma’s not a design tool · “It’s a Rube Goldberg machine for avoiding code.” https://ilo.im/162u8p
_____
#Figma #NoCode #DesignTool #ProductDesign #UxDesign #UiDesign #WebDesign #Development #WebDev #Frontend

#toys #actionfigures #batman #mezco #figma #one12collective
#Design #Approaches
Illustrating in Figma · How the design tool boosts illustration workflows https://ilo.im/162k3t
_____
#Illustrations #Collaboration #Workflow #Figma #Plugins #DesignTool #ProductDesign #UxDesign #VisualDesign #WebDesign
I'm so uses to dodging and dunking on in-built AI 'features' I don't often check to see what's going on out there in the #AI-world.
But by mistake I ended up on https://www.tempo.new and was curious enough to take up their promise to make a React App, with UX and AI, based on a one-line prompt.
I wrote 'a box office chart with fediverse posts for each film'. It starts whiring and in under 20 seconds has written a brief and user-flow map. It then starts generating each page as #Figma files…
Hey #Figma since you asked: I’d be more positive if there weren’t invasive, in-app popups interrupting and blocking my work.
@todor @petko great article, but regarding Cavalry, I'd be very hesitant to jump on board with another application that is likely to be bought up/neutralized by one of these big companies if it ever becomes a real threat. In that case users are back in the same situation ... see #figma
Without preaching to anyone, I am firmly in the camp that anything other than #foss or at the very least #opensource is not a tool you can rely on being available in the future.
(cont)
#Design #Launches
Mesh Gradient Generator · A superb tool for creating seamless mesh gradients https://ilo.im/162gah
_____
#Generator #Color #Gradients #SVG #Figma #ProductDesign #UiDesign #VisualDesign #WebDesign
#penpot is streaming LIVE on #peertube now for anyone interested:)
A short glimpse of 2025 | Penpot Community Hours
https://peertube.kaleidos.net/videos/watch/a9a8dc35-aab0-428a-849d-3c998f2d82b1
#design #figma #dev #foss #designtool
*please boost
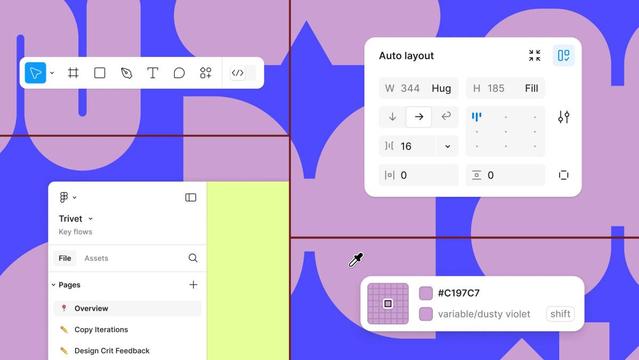
各デザインツールのリサイズハンドル(いわゆるバウンディングボックス)の UI や挙動の違い。
ハンドルの中のクリック位置のオフセットを考慮してくれるのは #Photoshop と #Affinity だけなの知らなかった。
それ以外の #Figma とかではドラッグのときに掴んだ位置がハンドルポインターの四角の中心からずれた位置だったら、ドラッグ操作が始まった瞬間にポインターの位置にハンドルが瞬間移動しちゃう。細かい挙動の違いではあるけど自分は前者が好き。
まあこれは慣れと好みの範囲のような気もするけど、#Illustrator と#Photoshop は同じ #Adobe のツールなのに挙動が違うのはちょっとどうなのかー 
Design tool canvas handles
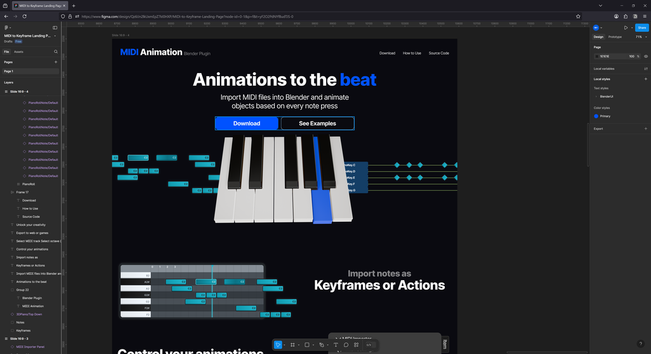
We now have a #Figma plugin! This extends Figma 'Dev Mode', and clicking any item in your file will show reusable #Slint code.
To see how easy it is to use and how it can help your developers match the UX your designer created, see this video: https://youtu.be/TcfWyHUkpBE
#Design #Launches
Flowbite Illustrations · A collection of open-source SVG illustrations https://ilo.im/162ctr
_____
#OpenSource #Illustrations #SVG #PNG #Figma #TailwindCSS #ProductDesign #VisualDesign #WebDesign
Why exactly do #Figma and #Penpot use so much GPU? Figma literally makes my shiny-graphics computer louder than Diablo 4, and while Penpot is much better (I can even open it on Qubes without GPU acceleration), it's still surprisingly intense for... a bunch of flat vectors.
(and yes, I know "no GPU" is a rare case, but having a power drill does not justify using it to sharpen a pencil).
Use my keyboard mockups on whatever you want, stickers, t-shirts, whatever, under the CC-By-SA license.
Source at https://www.figma.com/community/file/1473062639669835636